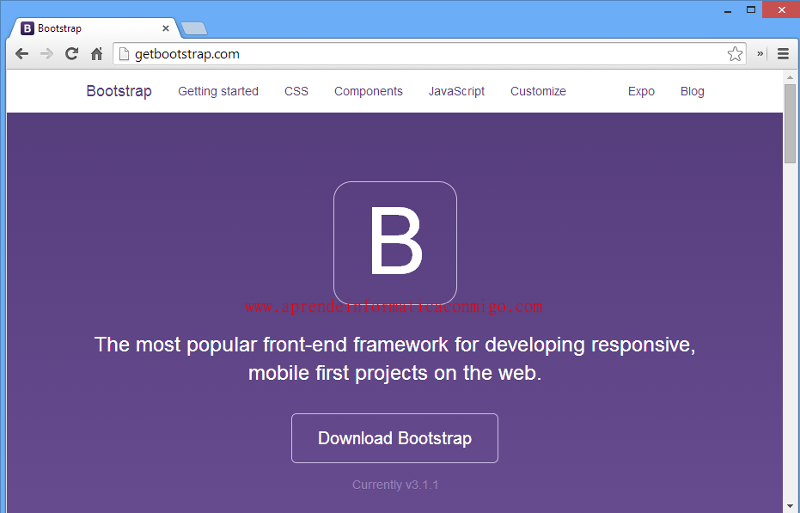
Con este tutorial comenzamos un nuevo «curso» en el que nos centraremos en la nueva versión de Bootstrap. En este caso la versión 3 y en el momento en el que estoy escribiendo esto la última versión es la «3.1.1«, como se puede ver en la captura siguiente:
No voy a explicar mucho sobre teoría ya que hay mucha por la web e incluso ya existen muchos libros sobre Bootstrap 2 y alguno sobre Bootstrap 3.
Para los que no sepáis lo que es, os diré que es un Framework CSS que nos va a permitir de manera relativamente sencilla, mejorar nuestras páginas web tanto en aspecto como en estructura.
Bien, vamos a empezar con lo que nos ocupa el día de hoy.
Primero vamos a descargar los ficheros necesarios y para ello iremos la página http://getbootstrap.com.
En la página principal disponemos de un botón o enlace «Download Bootstrap» que vamos a pulsar.

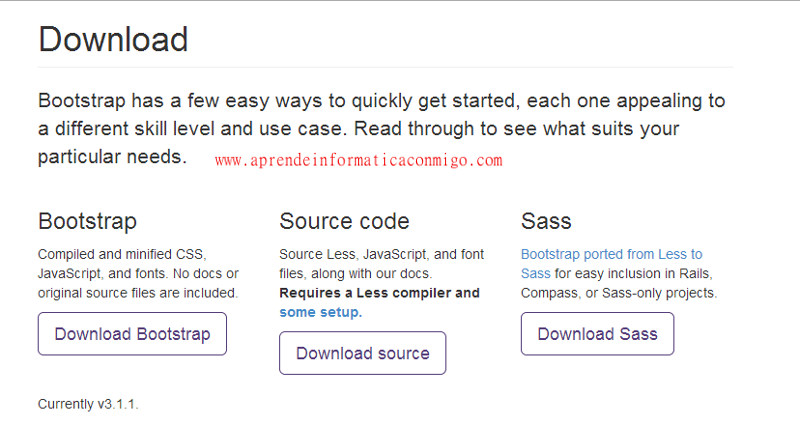
Ahora tenemos a nuestra disp0sición varios botones para descargar bootstrap de diferentes formas pero nosotros vamos a hacerlo de la manera más sencilla por el momento y más adelante ya veremos las otras opciones.
Pulsamos sobre el primer botón: «Download Bootstrap«.

Esto nos descargará el fichero «bootstrap-3.1.1-dist.zip» (la versión depende del momento en el que os la descargéis).
Si descomprimimos el fichero zip, deberíamos tener algo similar a esto:

Antes de empezar a hacer nuestra primera página, no está de más echar un vistazo para ver el contenido de cada una de las carpetas.
En la carpeta principal es donde crearemos nuestro fichero «index.html» porque de momento no existe.
Lo que vemos es que hay 3 carpetas:
- css
- fonts
- js

Está claro qué es lo que hay en cada una pero para asegurarnos, abrimos cada una de ellas para ver el contenido:
Carpeta «css«:

Carpeta «fonts«:

Carpeta «js«:

Bien, ya nos hacemos una idea de lo que hay en cada sitio y como ya sabemos defendernos un poco con HTML, vamos a realizar un página de prueba para ver cómo funciona bootstrap.
Para ello crearemos un fichero de texto vacío con el nombre «index.html» en la carpeta principal.
En este fichero copiaremos el código de ejemplo desde: http://getbootstrap.com/getting-started/#template
Lo pongo a continuación para facilitar el trabajo:
<code><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html></code>
Si abrimos el fichero «index.html» en un navegador web, debería mostrar algo como esto:

Podéis ver el resultado de este ejemplo aquí.
Ya, ya se que no es muy bonita ni nada por el estilo, es nuestro primer intento con bootstrap 3 y en posteriores tutoriales haremos más cosas, por supuesto.
Recordar que Bootstrap hace uso de la librería JQuery.
De momento lo dejamos aquí.
Saludos.
Programador WordPress freelance