Bootply es una buena herramienta online y gratuita para realizar pruebas con nuestros desarrollos en Bootstrap.
En la página principal de Bootply podemos pulsar sobre el botón «Play Now» para probarlo y que veamos las características que tiene y los beneficios que nos ofrece a la hora de realizar un desarrollo sobre Bootstrap.
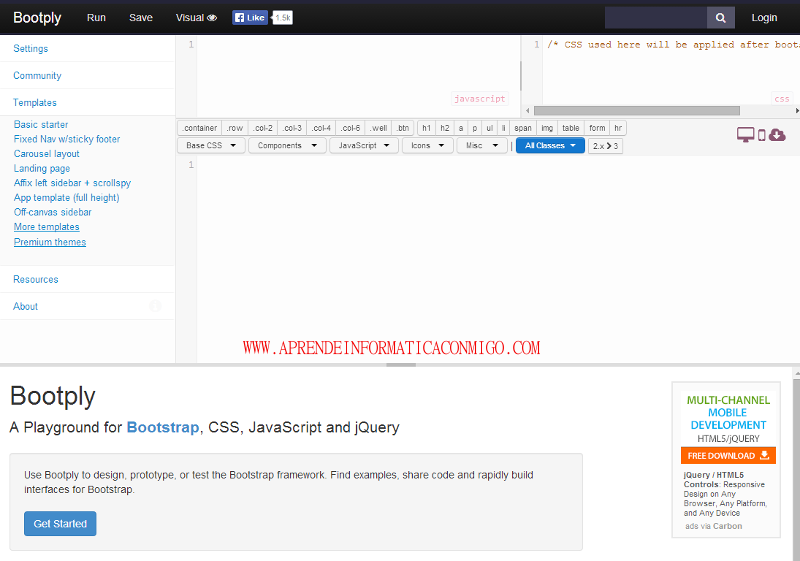
En la siguiente pantalla podemos hacernos una idea de las secciones o apartados de que dispone.
Para ver un poco las posibilidades de esta herramienta, vamos a pulsar sobre el enlace «Basic Starter» de la barra lateral izquierda, justo debajo de «Templates«.
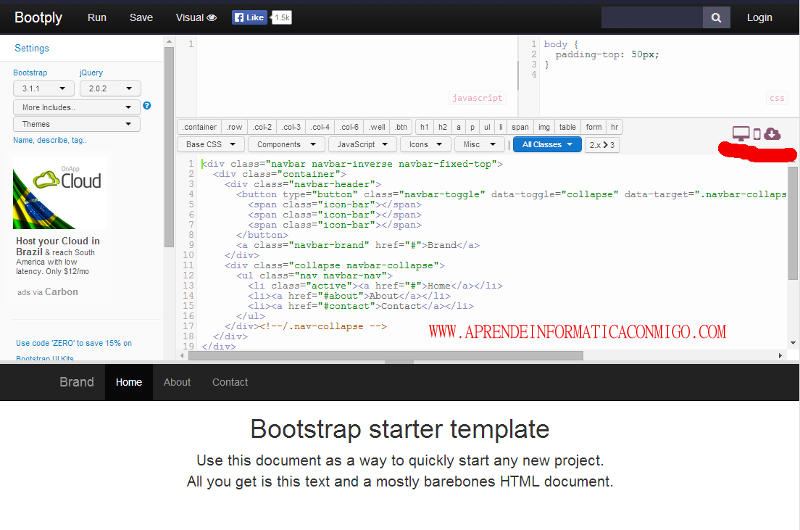
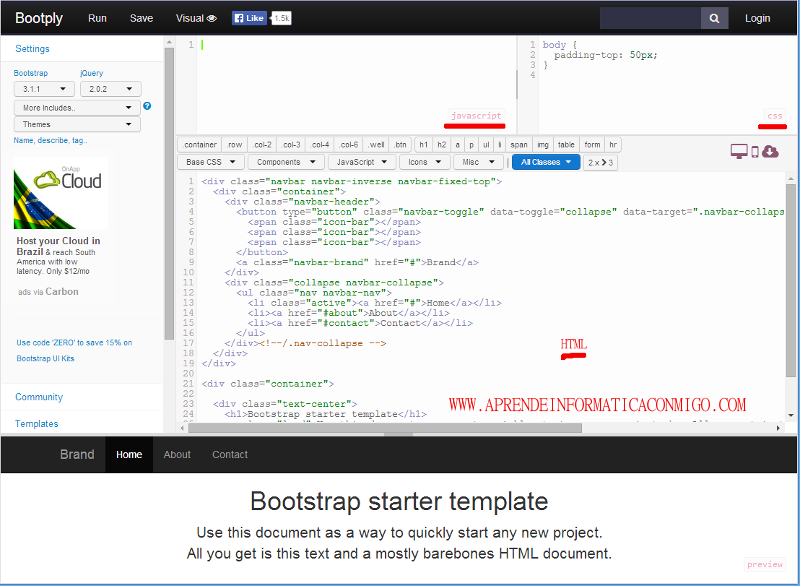
Esto nos carga una plantilla básica que podemos ver en la siguiente captura:
En la parte inferior vemos la página web.
Si queremos ver cómo va quedando en un navegador web, podemos pulsar el botón de la pantall en la parte derecha.
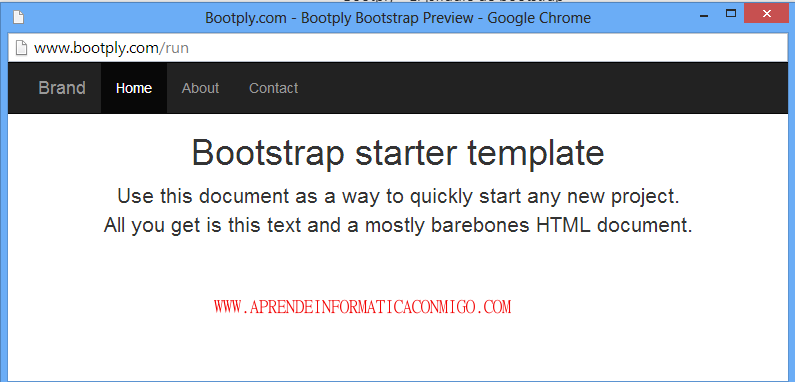
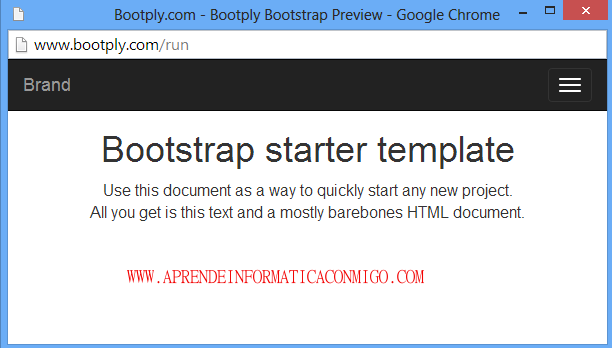
Esto nos abre una nueva ventana de nuestro navegador y nos muestra esto:
Podemos redimensionar la pantalla para ver cómo va quedando y los cambios que sufre al disminuir el ancho de la ventana:
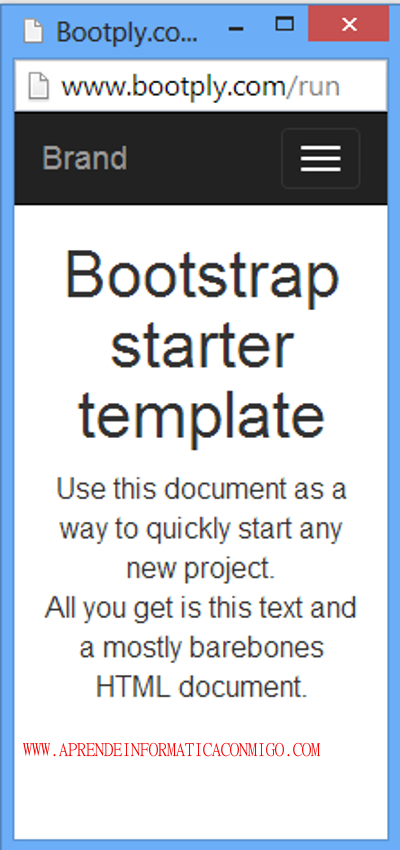
En la siguiente vemos que el menú ha desaparecido y en su lugar, ha aparecido un botón de menu en la parte superior derecha.
Si seguimos disminuyendo el ancho de la pantalla par que tenga un tamaño tipo smartphone vemos que los textos se adaptan:
En la siguiente captura he marcado las diferentes secciones: Javascript, Css y Html donde podremos añadir nuestro propio código en cada una de ellas.
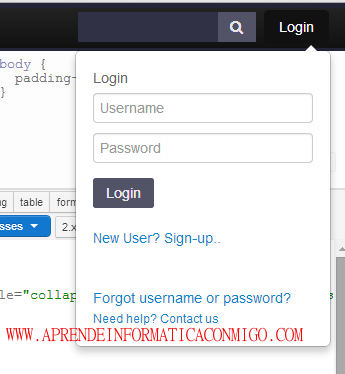
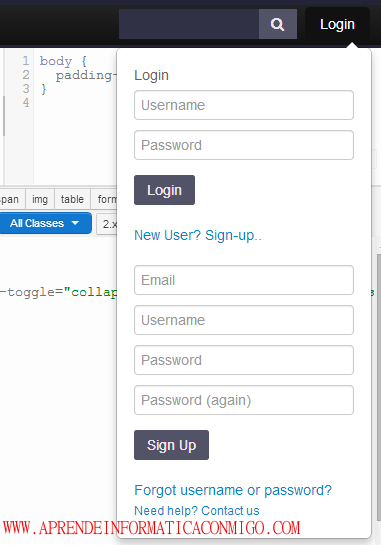
Si sólo queremos probarlo, podemos hacerlo sin darnos de alta pero si queremos guardar nuestros proyectos, es mejor darnos de alta y para ello debemos pulsar sobre el botón «Login» situado en la parte superior derecha:
Como no tenemos cuenta todavía, debemos pulsar sobre el enlace: «New User? Sign-up…» y nos aparecerán los campos a rellenar para darnos de alta.
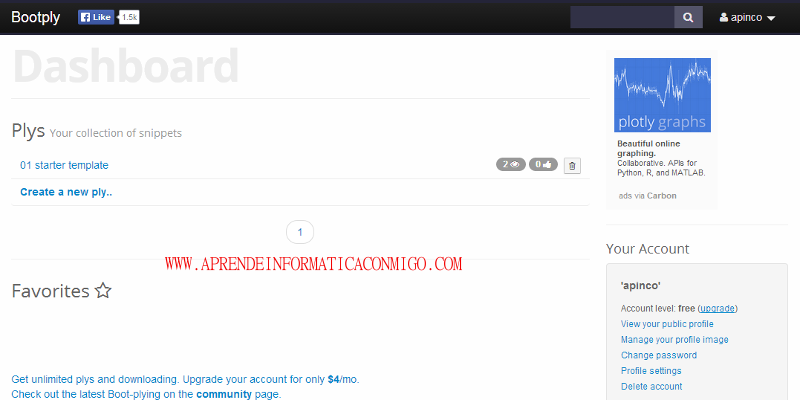
Una vez que hayamos realizado el sencillo proceso de alta, podemos entrar a nuestro panel y ver los proyectos que hemos ido creando.
En la siguiente captura vemos que hay un proyecto creado: «01 starter template«.
Bueno, lo dejamos aquí con la esperanza de que os haya sido de utilidad.
Saludos.
Programador WordPress freelance