Muchos de vosotros ya sabreis que existen unos estándares a la hora de escribir codigo fuente en html, xhtml, css, etc…
Pues bien, lo que alguno de vosotros puede que no sepais es que existen mecanismos o utilidades para poder realizar una validación de ese codigo o pagina. De esta forma estaremos seguros de que cumple con los requisitos del estandar que hemos indicado en la pagina web.
En esta oscasion os voy a mostrar como hacer estas validaciones en la pagina que el W3C pone a disposicion de todos.
La pagina en cuestion es: http://validator.w3.org/.
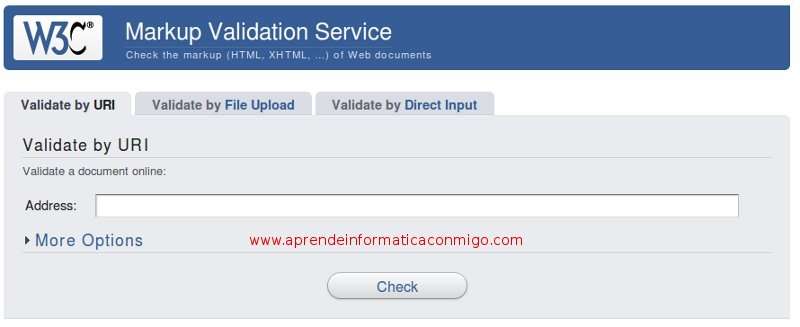
Y el aspecto que tiene es el de la captura de pantalla siguiente:

Si nos fijamos, tenemos tres opciones que se corresponden con tres pestañas:
1-. Validate by URL
2-. Validate by File Upload.
3-. Validate by Direct Input.
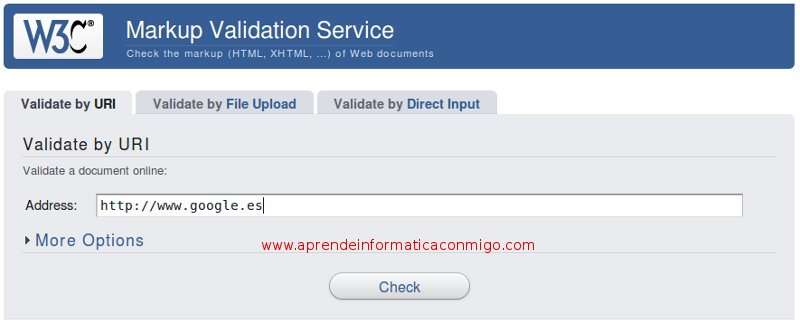
En primer lugar vamos a ver como validar una pagina web introduciendo la misma en «Address», como se puede ver en la siguiente captura:

Como podemos observar, hemos introducido la direccion «http://www.google.es.
Ahora vamos a comprobar como las paginas web mas visitadas tambien pueden tener falta de un repaso en cuanto a cumplimiento de ciertos estandares que, aunque son mas o menos nuevos, es es fututo de la web y deberian ir aclimantandose a ellos.
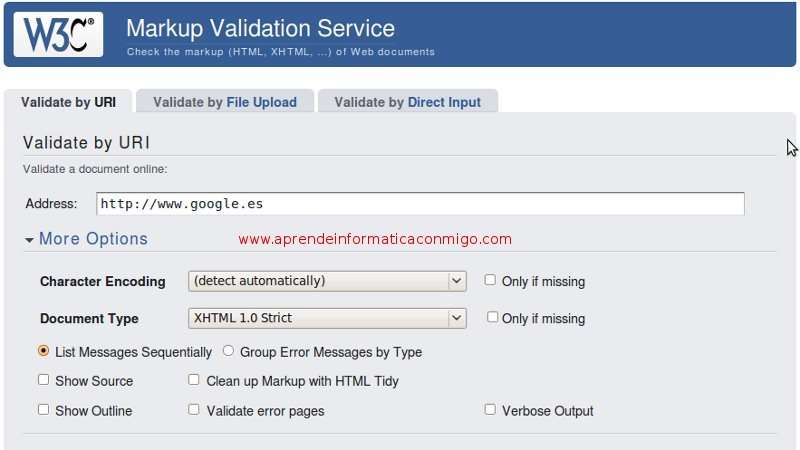
Para poder seleccionar el estandar que nosotros queramos revisar, hacemos click en «More Options»:

Bien, al pulsar sobre «More Options», observamos que, es cierto, nos muestra mas opciones que podemos elegir.
En mi caso voy a revisar si esta pagina web cumple con el estandar «XHTML 1.0 Strict», que como ya sabreis alguno de vosotros, es el mas restrictivo de los referentes a XHTML 1.0.
Para ello, como se ve en la captura anterior, desplegamos el menu correspondiente a «Document Type» y selecionamos «XHTML 1.0 Strict».
Si queremos, podemos activar alguna de las restantes opciones que nos ofrece esta herramienta web.
Una vez completado este proceso, pulsamos sobre el boton «Check».
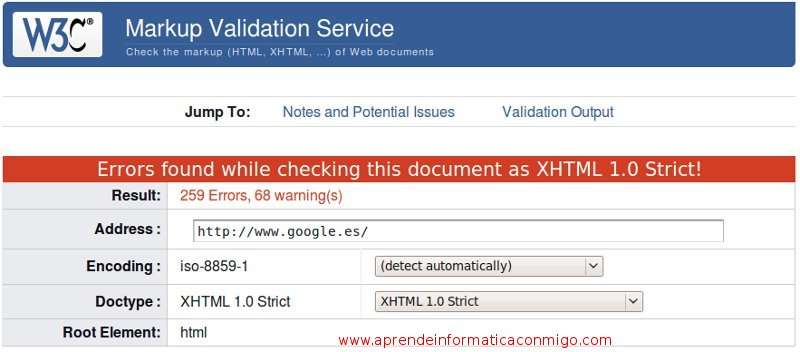
Y en un momento nos mostrara el resultado, algo parecido a esto:

Ah… ha!
Fijate cuantos errores y avisos. En concreto 259 errores y 68 avisos.
Esto no quiere decir que la pagina web este mal realizada, ni mucho menos. Simplemente nos dice que para cumplir el estandar que le hemos indicado que revise (XHTML 1.0 Strict), habria que revisar y modificar todos esos errores y avisos.
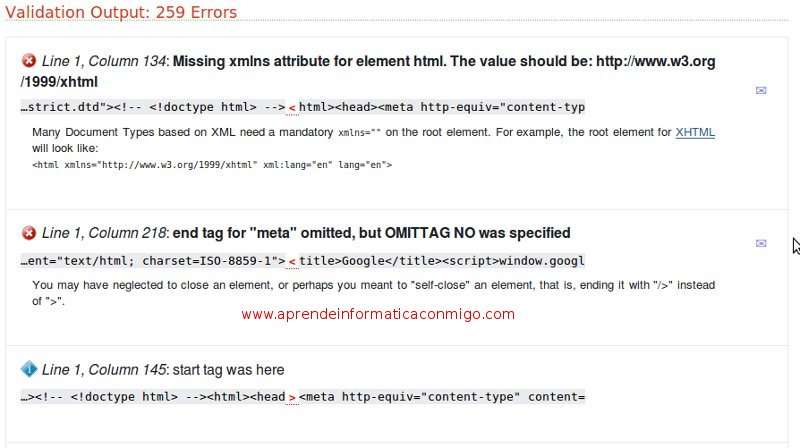
Pero esto no se queda aqui, ya que tambien nos muestra una descripcion de cada error y su posible solucion.
Para ver esto, no tendremos mas que avanzar un poco en la pagina web para poder ver algo parecido a esto:

Hasta ahora hemos visto como validar una pagina web, pero tambien tenemos otras dos opciones que he comentado al principio.
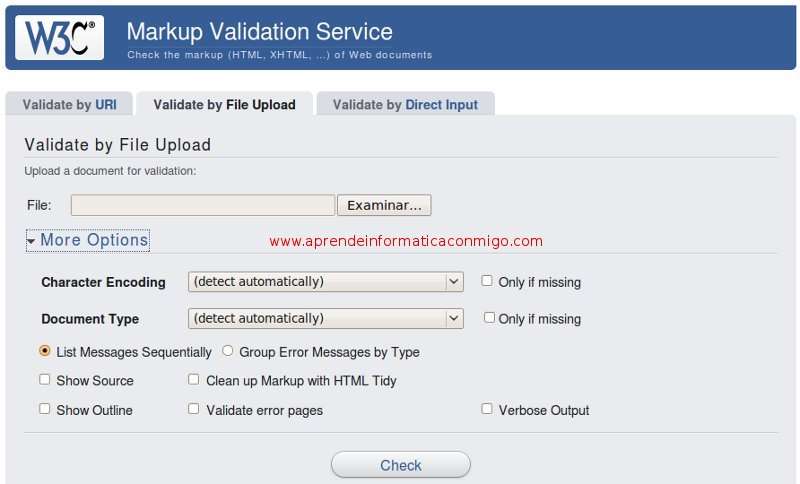
En la segunda pestaña (Validate by File Upload) podemos subir un fichero de codigo para validar.

El proceso, una vez indicado el fichero a validar, es el mismo que hemos seguido anteriormente.
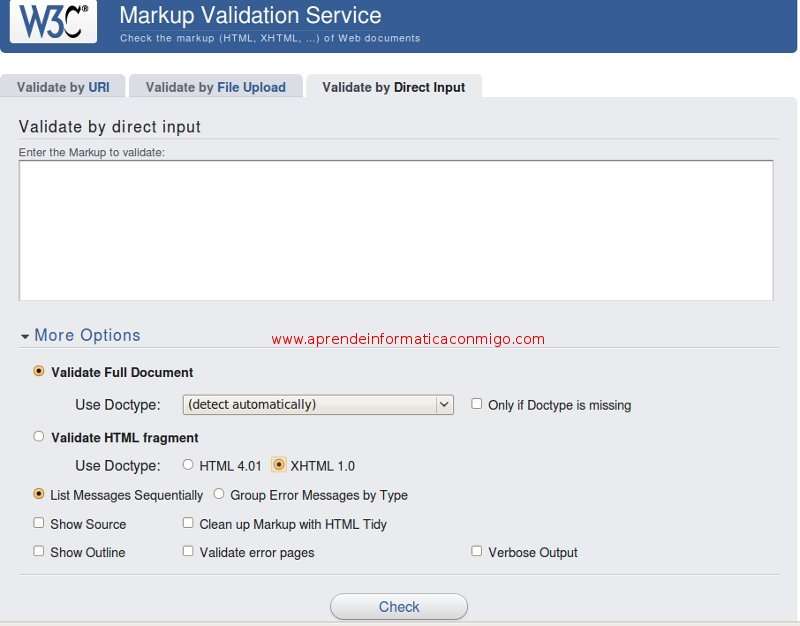
Y por ultimo, tenemos la opcion de validar un trozo de codigo introduciendolo directamente en la siguiente pantalla:

Anque las opciones en esta ultima alternativa son algo diferentes, sigue siendo muy intuitivo y no creo que tengamos muchos problemas.
Bueno, esta es una herramienta para validar el codigo XHTML, pero ya veremos alguna otra.
Saludos.
—–
Oscar Abad
http://www.xulak.com – Consultoría informática
Programador WordPress